在现代开发中,调试API接口是一个非常重要的步骤,尤其是在处理复杂的后端请求时。Fiddler作为一款强大的HTTP调试工具,可以帮助开发人员快速捕获和分析HTTP请求和响应。本文将详细介绍Fiddler如何调试API接口以及Fiddler如何查看请求的JSON数据,希望能够帮助开发人员更高效地完成调试工作。
一、Fiddler如何调试API接口
调试API接口是开发过程中不可或缺的一部分。Fiddler作为一种功能强大的Web调试代理工具,可以让开发者捕捉到所有的HTTP和HTTPS请求,从而进行详细的分析。通过Fiddler,开发人员不仅能查看API的请求和响应,还能模拟不同的请求、测试API的性能,甚至修改请求内容来模拟不同的场景。
捕获API请求
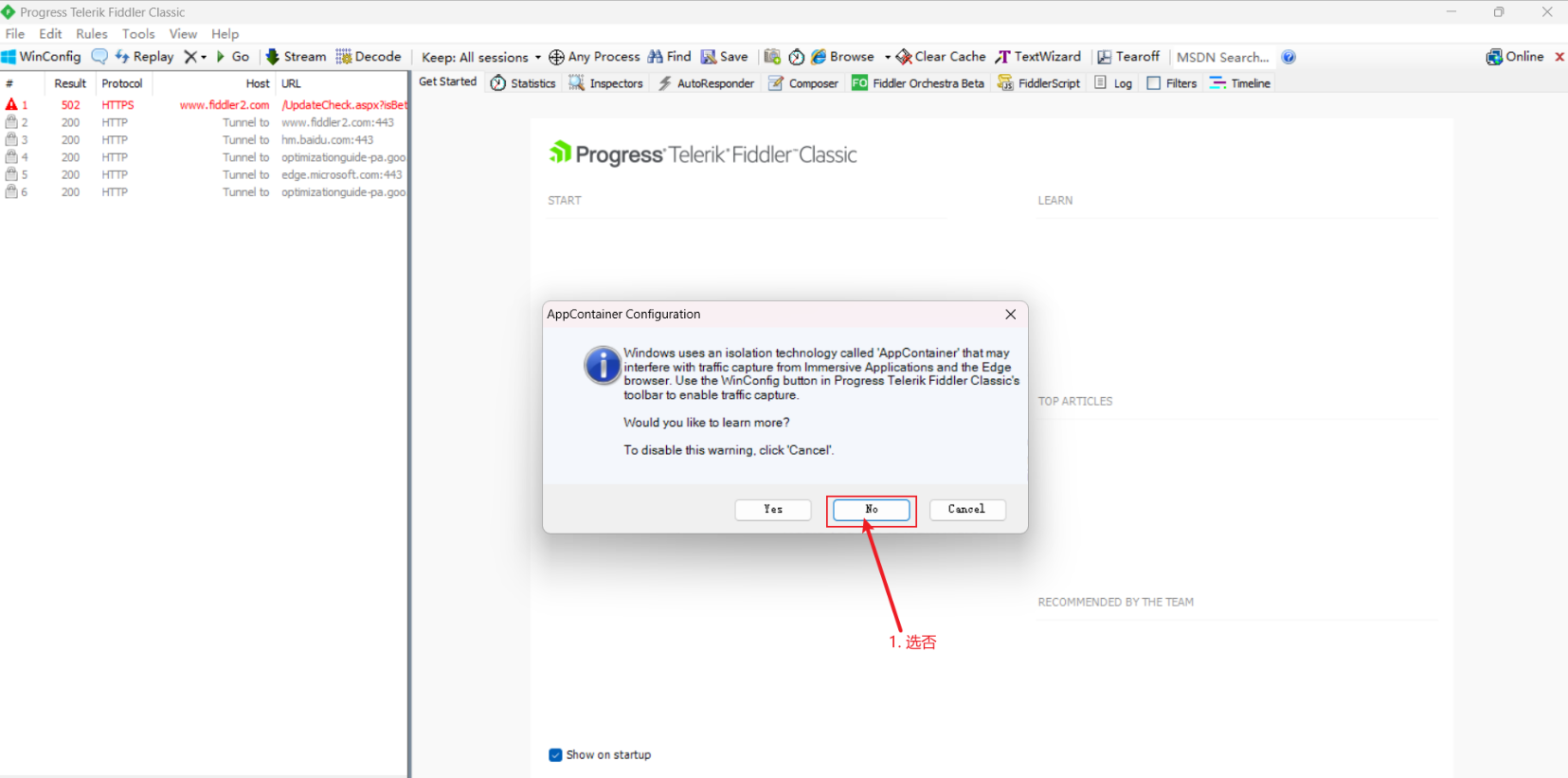
打开Fiddler后,默认情况下,它会开始自动捕获通过HTTP和HTTPS协议的请求。用户只需在浏览器或其他API测试工具中发送请求,Fiddler会自动将请求和响应捕捉到Sessions面板中。在这里,你可以查看到所有请求的详细信息,包括请求方法、URL、请求头、响应时间等。
查看请求和响应
选择一条请求,Fiddler会显示该请求的详细内容。你可以在Inspectors面板中查看请求的Request和响应的Response,并且支持查看具体的JSON数据、XML格式等。通过这个方式,你能够快速定位API接口的错误,查看返回的数据是否符合预期。
修改请求进行重放
在调试过程中,你可能需要修改请求内容并重发。这时,Fiddler提供了修改请求功能,你可以在“Composer”面板中编辑请求的URL、请求头和请求体,进行模拟和重放,从而测试不同情况下API的表现。

二、Fiddler如何查看请求的JSON数据
对于API接口,JSON通常是常见的数据格式,而Fiddler能够帮助你非常方便地查看和调试这些JSON数据。查看JSON数据主要有两个步骤:首先捕获请求,其次分析和解析JSON数据。
捕获JSON请求
API请求中,如果返回的内容是JSON格式的数据,Fiddler会在响应中自动显示Content-Type为application/json的字段。你只需要在Sessions面板中选择对应的请求,然后点击Inspectors面板中的Response,Fiddler就会直接展示JSON数据。
格式化JSON数据
有时,直接显示的JSON数据可能会比较杂乱,为了更方便的查看数据,Fiddler提供了格式化功能。在响应的Raw视图下,你可以点击“JSON”按钮,Fiddler会将JSON数据按照结构进行格式化,方便你阅读和分析。
分析JSON数据
在查看JSON数据时,Fiddler不仅仅提供了一个文本显示框,它还会自动为你高亮显示JSON的不同结构元素,如键值对和数组等。通过这些高亮,开发人员可以快速定位到数据中的关键部分,并进行快速的分析。你还可以手动复制这些JSON数据进行进一步处理。
调试JSON数据
Fiddler的调试功能不仅限于查看数据,还可以通过Composer面板直接编辑JSON数据并发送请求。你可以修改请求体中的JSON内容,模拟不同的请求参数,快速检查不同数据对API接口响应的影响。

三、Fiddler的其他调试技巧
在使用Fiddler调试API接口和JSON数据时,除了查看请求和响应,还可以通过一些额外的技巧来提升调试效率。
使用断点调试
Fiddler允许用户设置断点,在特定的请求和响应中暂停,从而检查和修改请求/响应的内容。通过这种方式,开发者可以更加精细化地控制API接口的调试过程。
过滤请求和响应
在调试多个API时,Fiddler提供了强大的过滤功能。你可以设置过滤规则,仅显示特定域名、请求类型或其他参数的请求。这样可以避免被大量不相关的请求干扰,提升调试效率。
查看请求性能
Fiddler还提供了查看请求性能的功能,通过Statistics面板,你可以清楚地看到请求的延迟、响应时间等性能数据,帮助你优化API的响应速度。
导出请求数据
如果你需要与团队成员共享调试结果,Fiddler支持将请求和响应数据导出为HAR文件、XML文件或文本格式,这样你可以方便地共享调试结果。
总结
Fiddler如何调试API接口 Fiddler如何查看请求的JSON数据这两个问题是许多开发人员在日常调试过程中常常遇到的。通过使用Fiddler,开发者不仅能够高效捕获和查看API请求,还能够深入分析和调试JSON数据。无论是在日常的开发、测试,还是在进行复杂的调试时,Fiddler都能为开发人员提供强大的支持,帮助他们快速找到问题并进行解决。希望本文对你在使用Fiddler进行API调试时提供了有用的指导,帮助你提升工作效率。

